Hari ini aku lagi, yaa bisa di bilang suasana hari ini di sekolah membosankan. Ndak ada kerjaan Browse ke Internet nulis CARA MEMBUAT CURSOR SENDIRI. Ehh, setelah di coba ternyata Gampang. :D
Mau ingin tau, Check this out. Aku ambil Postingan ini dari >> SUMBER
Semoga BERMANFAAT :)
JIKA BERHASIL UCAPKAN ALHAMDULILLAH O:)
Jadi dia minta agar aku buat tutorial tentang ngebikin cursor sendiri buat di masukin di blog gitu.
Yang minta aku untuk membuat tutorial ini namanya Icha. Silahkan mampir dan follow blognya disini *jadi promosi gini -_-*
Ya seperti cursor di blogku ini. Ini cursor asli buatanku sendiri lho~
Aku lebih milih cursornya dikasih tulisan daripada di gambar karena aku nggak pintar ngegambar.
Gambar di kertas aja hasilnya udah sembrawut apalagi menggambar di laptop._.
Hal-hal yang kamu butuhin untuk ngebuat cursor sendiri cuma 1 kok. Yaitu photoshop. terserah mau pakai yang CS berapa. Kalau aku sih pakai yang CS4. Kalau belom punya silahkan cari dan download di google atau 4Shared.
Cara-cara membuat cursor sendiri di Photoshop:
1. Bukalah photoshop mu
2. Klik File - New (Ctrl+N)
3. Aturlah width dan height nya terserah anda. Lalu ubahlah widget contents menjadi transparent. Dan klik OK
4. Klik tool text di photoshop yang biasanya di gunakan untuk membuat tulisan
5. Buatlah tulisan yang ingin kamu buat untuk cursor mu. Dan silahkan ganti ukura font, warnanya, ataupun jenis font (contoh aku akan membuat tulisan DREAMER)
6. Silahkan crop background sesuai dengan panjang dan lebar tulisan
 |
| Untuk meng-crop: Klik kanan-Crop |
8. Jika sudah klik file-save (Ctrl+S) dan simpan dalam format 'PNG'
9. Kalau sudah silahkan upload di photobucket. buat yang belom punya silahkan daftar.
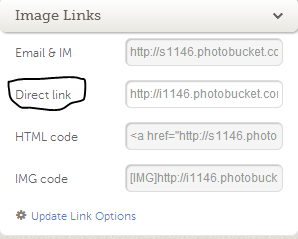
10. Copy dan paste 'direct link' cursor mu. Dan untuk sementara taruhlah dulu code cursor itu di Sticky Note.
11. Masukkan code HTML ini ke dalam HTML/JavaScript:
<style type="text/css">body {cursor:url("http://i1146.photobucket.com/albums/o521/YohannaFA/dreamercursor_zps3c25d840.png"),default}</style>
*ganti warna merah dengan direct link cursor yang telah kamu taruh di sticky note tadi.
12. Save :)














































kok pas mau di save gabisa yah? info dong makasih.